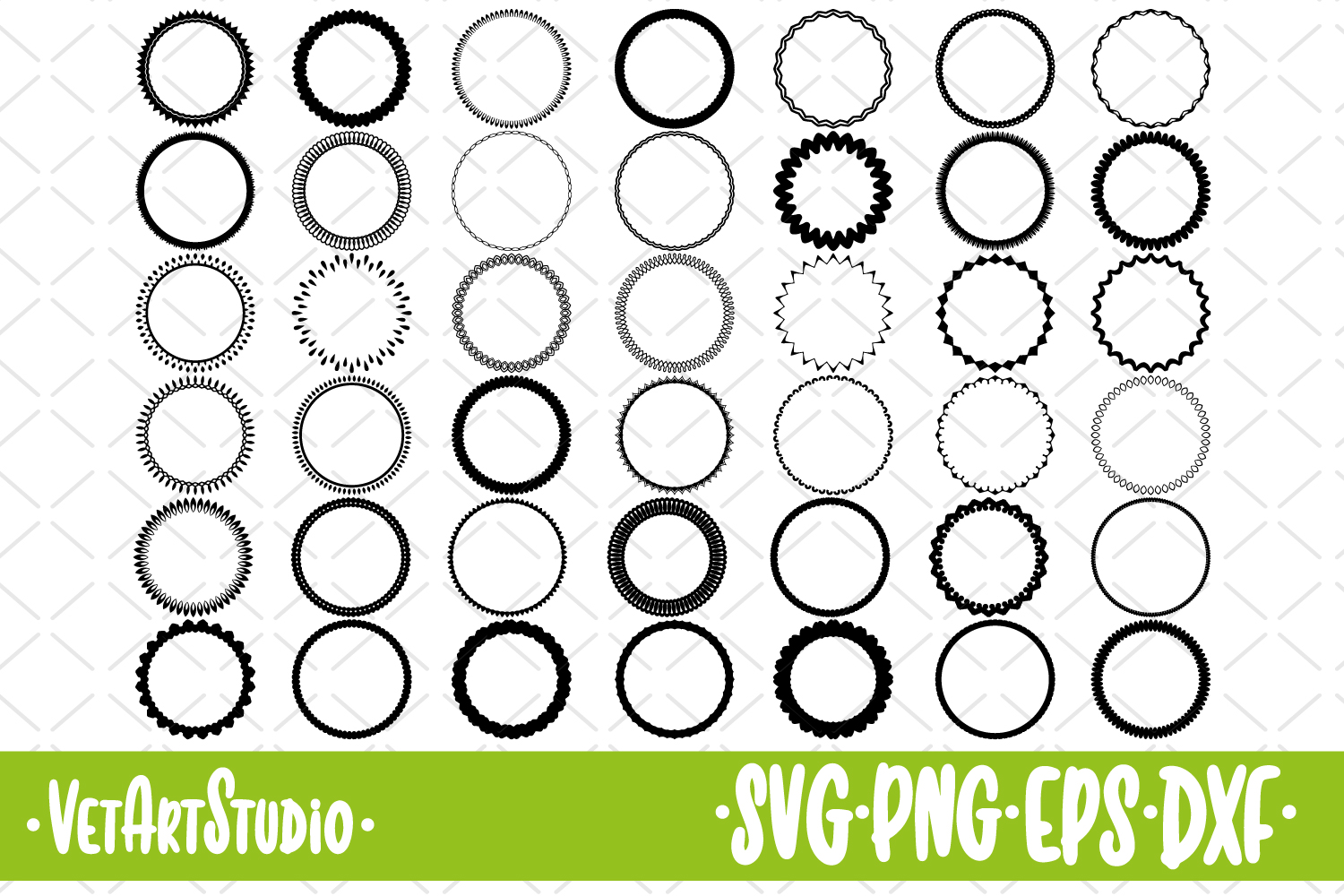
Download Add Border To Svg Circle - 169+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-h-5.blogspot.com/2021/04/add-border-to-svg-circle-169-svg-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Border To Svg Circle - 169+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Border To Svg Circle - 169+ SVG File for Silhouette Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail.
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Html by amazingcoder444rblx on oct 03 2020 donate.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have played around with filter and using multiple circles to create the effect, but to no avail.

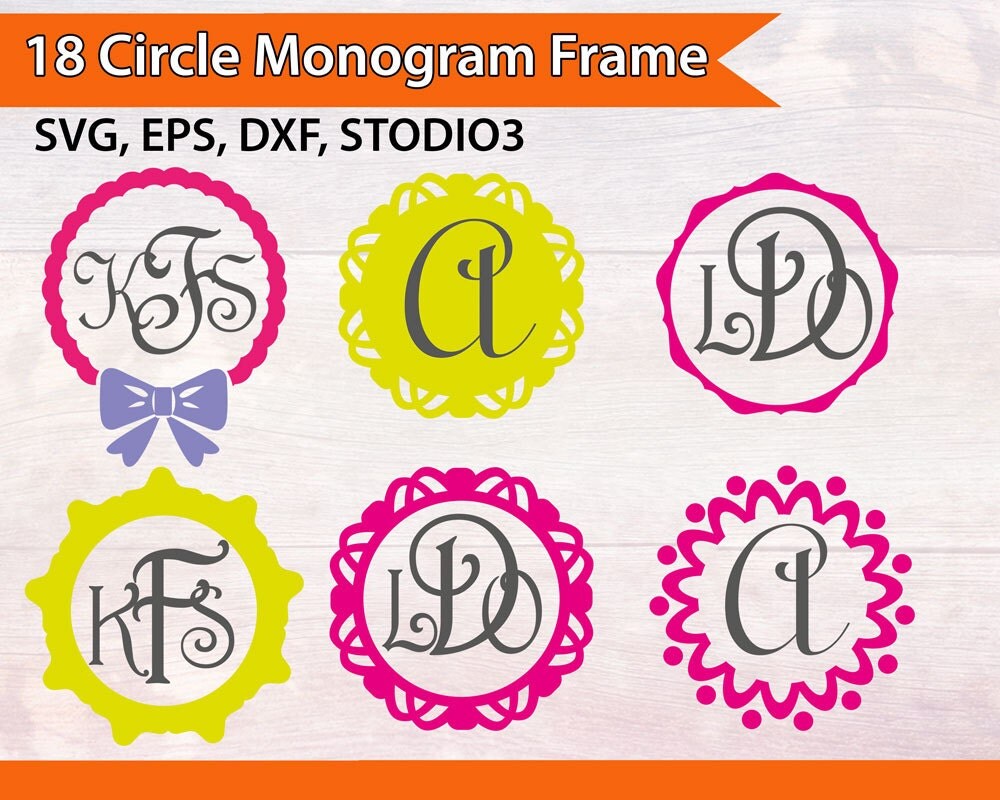
Circle monogram svg Preppy Coral Frames Patterned screen from img1.etsystatic.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Border To Svg Circle - 169+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File Learn more about clone urls. The r attribute defines the radius of the circle. If cx and cy are omitted, the circle's center is set to (0,0). } obviously, while interesting, this isn't the intended result, so we have a few more steps. The <circle> element is used to create a circle: Add border to svg container in d3. Any ideas on how to achieve this? But if the border is inside or outside, the svg markup changes significantly: Add the fill attribute to the element with a stroke, then delete the fill <use> element. I have played around with filter and using multiple circles to create the effect, but to no avail.
Add Border To Svg Circle - 169+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download Add Border To Svg Circle - 169+ SVG File for Silhouette Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail.
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
I have played around with filter and using multiple circles to create the effect, but to no avail. SVG Cut Files
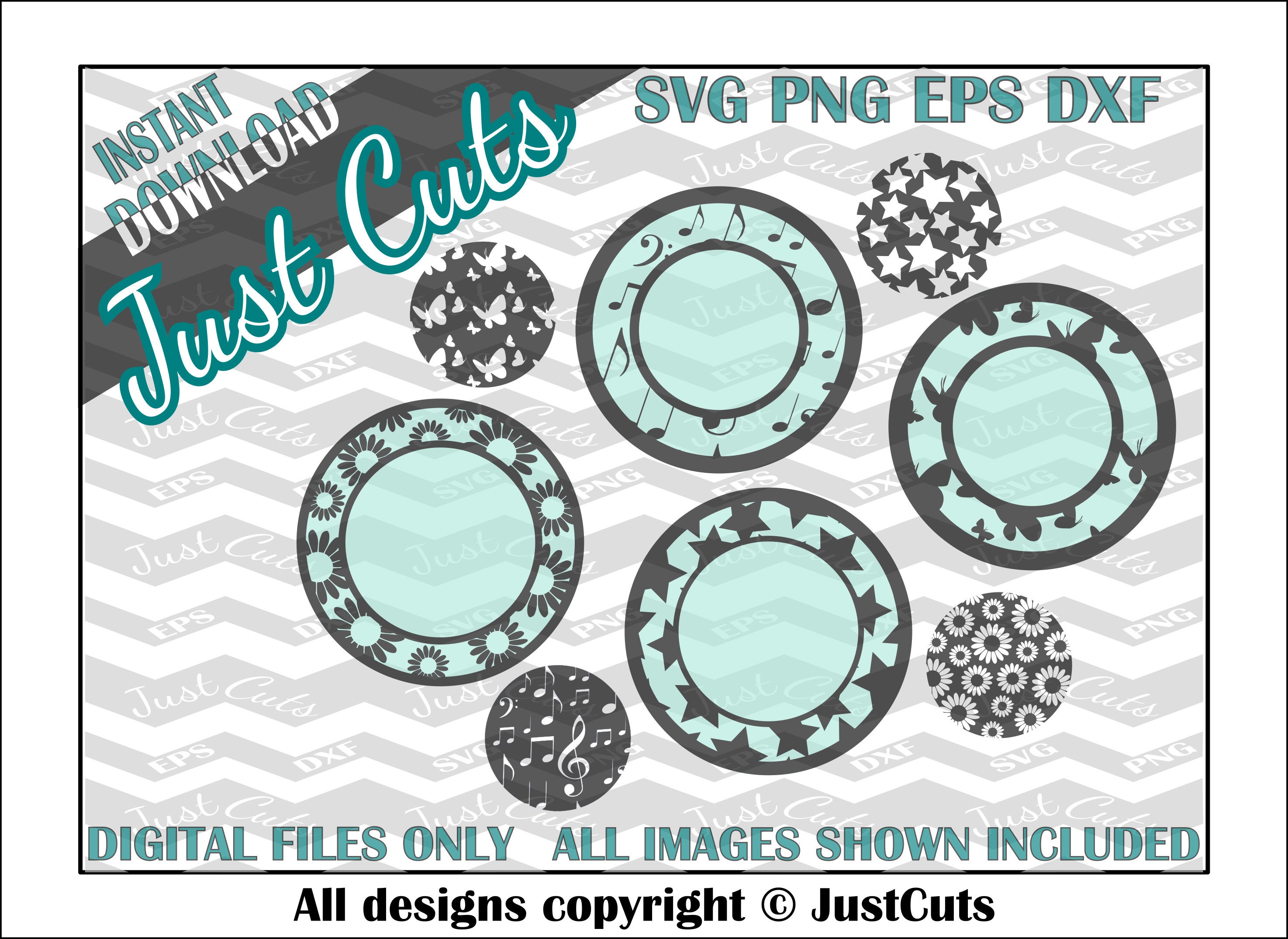
Dotted Scallopped Circle frame svg Monogram Frames svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Html by amazingcoder444rblx on oct 03 2020 donate. I have played around with filter and using multiple circles to create the effect, but to no avail.
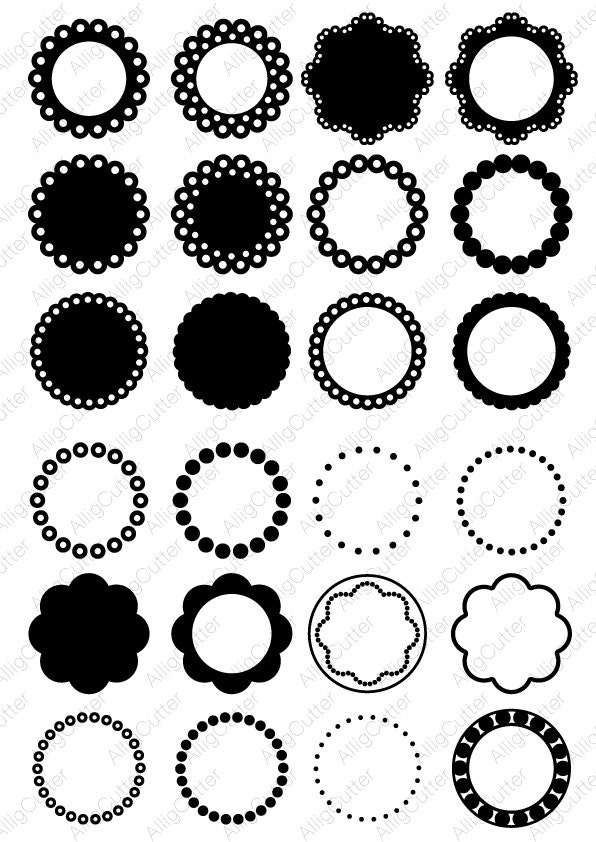
Circle Svg Png Icon Free Download (#202636 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Html by amazingcoder444rblx on oct 03 2020 donate.
Circle monogram frame svg, double frame svg, wedding frame for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: The <circle> element is used to create a circle: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Circle Monogram Svg Circular Frame Svg Round Dotted ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html by amazingcoder444rblx on oct 03 2020 donate. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
12 Circle Frames Clipart, Monogram Frame SVG, Round Frame ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Cute Circle Border Funky Frames Vector - Download Free ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Floral circle frame svg Laurel monogram svg Initial border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail.
SVG Cuts and Clip Art Circle Frames Classroom Decor ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html by amazingcoder444rblx on oct 03 2020 donate. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
Arrow Circle Monogram Frame Free SVG Sketch File ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. The <circle> element is used to create a circle: Html by amazingcoder444rblx on oct 03 2020 donate.
Arrow and Chain Circle Frame SVG Silhouette Cutting Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Star in circle shape starry border frame Vector Image for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Html by amazingcoder444rblx on oct 03 2020 donate. The <circle> element is used to create a circle:
Circle Dot Scallop Monogram Frames SVG DXF PNG eps Cut Files for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
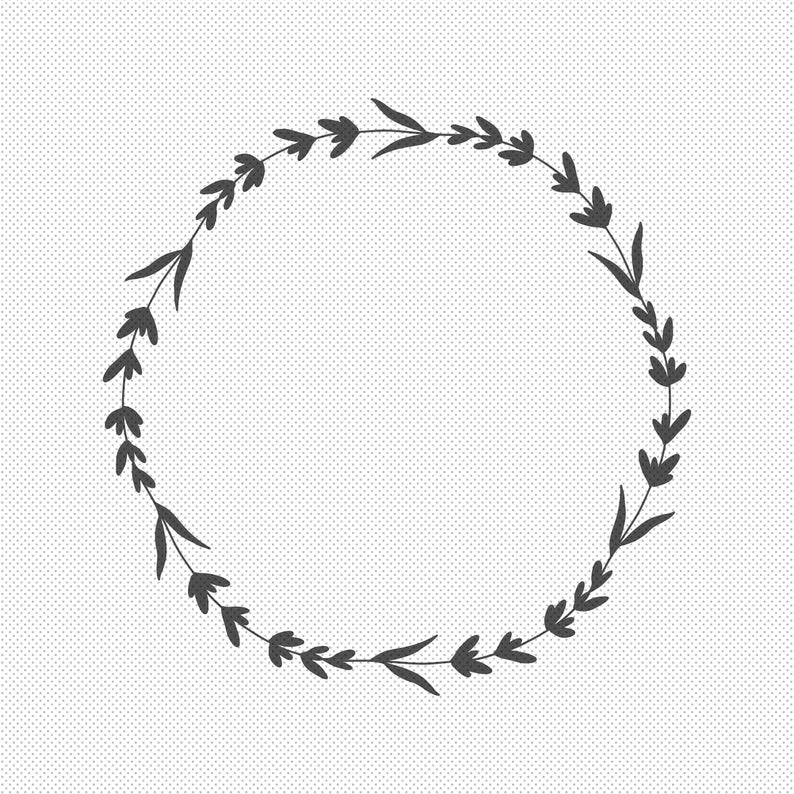
Flower Frame SVG Circle Frame svg Floral Wreath SVG Flower ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Frame SVG Circle Frame SVG Floral Frame SVG Oval Frame | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? The <circle> element is used to create a circle:
Monogram circle cutout border circles Monogram frame svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Html by amazingcoder444rblx on oct 03 2020 donate.
Circle frame svg | Etsy for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail.
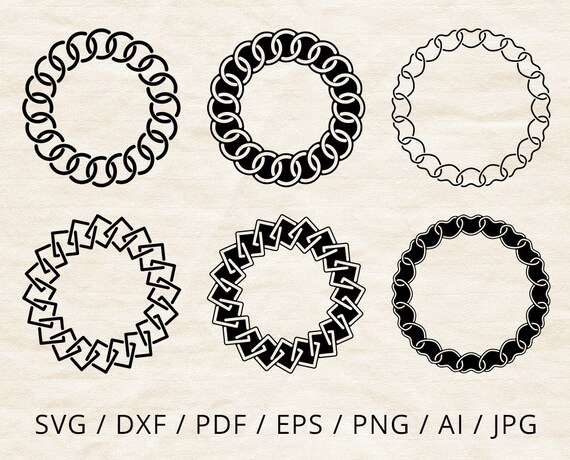
Chain monogram border svg Circle frame svg Cuttable Round ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <circle> element is used to create a circle: In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Antique Circle Border - SVG - EPS - DXF & Png Graphic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html by amazingcoder444rblx on oct 03 2020 donate. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
Circular Filigree Frame Stock Illustration - Download ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
42 Circle frames, round border SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
CIRCLE MONOGRAM Frame svg FLOWER Border Cut Files for ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? Html by amazingcoder444rblx on oct 03 2020 donate.
Download Syntax how to add shadow to a canvas circle using fabric.js ? Free SVG Cut Files
Circle Garland Borders {free Download} - Floral Circle ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Any ideas on how to achieve this? Html by amazingcoder444rblx on oct 03 2020 donate. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail.
Circle Monogram Svg Round Scalloped Border Svg Polkadot | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this?
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
SVG circle with multicolor stroke for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Chain monogram border svg Circle frame svg Cuttable Round ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Html by amazingcoder444rblx on oct 03 2020 donate. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Monogram Frame SVG By NewSvgArt | TheHungryJPEG.com for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Circle Frames, Cut File (Graphic) by Fast Store · Creative ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this? Html by amazingcoder444rblx on oct 03 2020 donate.
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Floral Laurel Wreath Svg Files Flower Border Svg Circle | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
File:Circle frame.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Html by amazingcoder444rblx on oct 03 2020 donate.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Circle monogram frame svg, double frame svg, wedding frame for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Html by amazingcoder444rblx on oct 03 2020 donate. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Circle Monogram Frame SVG Monogram SVG Cricut and Silhouette for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Monogram circle cutout border circles Monogram frame svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Html by amazingcoder444rblx on oct 03 2020 donate. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. I have played around with filter and using multiple circles to create the effect, but to no avail.
Circle Dot Scallop Monogram Frames SVG DXF PNG eps Cut Files for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Html by amazingcoder444rblx on oct 03 2020 donate.
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Free Floral Circle Frame SVG Cutting File for Scrapbooking for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail. Html by amazingcoder444rblx on oct 03 2020 donate. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
wedding vintage flowers frame circle Graphics SVG Dxf EPS Png for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Html by amazingcoder444rblx on oct 03 2020 donate. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Arrow and Chain Circle Frame SVG Silhouette Cutting Files ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. Html by amazingcoder444rblx on oct 03 2020 donate. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Any ideas on how to achieve this?
Circle frame svg | Etsy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Html by amazingcoder444rblx on oct 03 2020 donate.
Any ideas on how to achieve this? I have played around with filter and using multiple circles to create the effect, but to no avail.
Decorative circle design with vintage abstract border Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Html by amazingcoder444rblx on oct 03 2020 donate. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
I have played around with filter and using multiple circles to create the effect, but to no avail. Any ideas on how to achieve this?
Flower Monogram Frame SVG Circle Rose Monogram SVG Floral for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Any ideas on how to achieve this? Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension.
I have played around with filter and using multiple circles to create the effect, but to no avail. Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
Clipart - ant border circle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Html by amazingcoder444rblx on oct 03 2020 donate. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width: I have played around with filter and using multiple circles to create the effect, but to no avail.
I have played around with filter and using multiple circles to create the effect, but to no avail. In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Banners and Circle Borders SVG Vector Clip Art Bundle for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns. Get code examples like circle svg border instantly right from your google search results with the grepper chrome extension. Html by amazingcoder444rblx on oct 03 2020 donate. Any ideas on how to achieve this? In codepen, whatever you write in the html editor is what goes within the <body> tags in a basic html5.svgbackground{ width:
Any ideas on how to achieve this? Url(data:image/svg+xml;utf8,<svg viewbox='0 0 120 120' version='1.1' xmlns.
